One of my ideas for the
storytelling project is to create a digital story based on the
poem Jabberwocky. I thought it'd be a good idea to base the poem on MY views of the strange nouns and verbs used in the poem; even if I don't use the poem, It could go for a good grade.
Verse 1
Brillig: To me, this sounds like a foggy day, when the clouds are far low on the ground, yet you could
actually see the puffy clouds.
Slithy Toves: Slithy seems
slimier to slimy, except with a dry feeling to it
as well, much like
reptilian.
Toves would be part badger, part parrot on my point of view. So a
Slithy Tove would be a Badger with parrot claws and head, and lizard like skin.
gyre and gimble: To
gyre and to
gimble sounds rather cheerful, enough to dance to, even. So to
gyre would be to twirl, and to
gimble could be to jump (or vice
verse, doesn't matter much)
Wabe: When I think of this word, I think of a mid-large spacing of a forest, formed by a flattened willow tree.
mimsy: That sounds very small and timid, almost shaking. So to be
mimsy would be to shiver almost.
Borogoves: This will be an odd one; a large vole- like mammal with frog's legs and a large pointed nose. I never said this was going to make sense.
Mome Raths: Mome would possibly be large and fluffy, and a
rath would be like a turtle. A big fluffy turtle? Who'd have thunk it?
Outgrabe: To
Outgrabe would be to search in the trees for
fruits and berries. So if a
Mome Rath Outgrabes, you might wanna move back a bit.
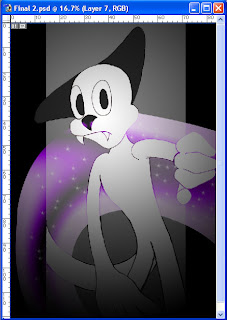
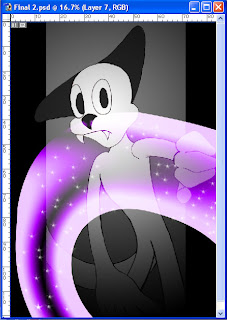
Verse 2Jabberwock: To be truthful, this mythical menace has to be a dragon, but what would it look like. I suppose most of the top half of John
Tenniel's illustration would remain,

except my version would only have one buck tooth, it's head would be slightly pointed and the arms and hands would be shortened. The bottom half, on the other hand, would be more T-Rex like, big sturdy legs with a thick tail. At least that's what I reckon it'd be like.
Jubjub bird: Obviously, it'd have to be a bird; but what kind? I'm thinking a crow-shaped body with a extremely large beak and long-ish legs.
Shun the frumious Bandersnatch!: To shun would sound like as if you were to look up to something.
Frumious sounds like a very sneaky personality, to be frumious would be very conniving and be two-faced, and always leaning forward. Imagine Quasimodo impersonating Dick Dasterdly.
Finally, a Bandersnatch; sounds very mischievous indeed. It could well be a giant polecat that hides in the shadows. A combo like a frumious Bandersnatch sounds even scarier than the Jabberwock.
Verse 3
Vorpal: To be vorpal would be trusting and bright, like a superhero.
Manxome: I have a feeling this might mean mysterious in an mythical sense. You know of something manxome because you've only heard of it.
Tumtum tree: A tree, obviously, but what would be it's characteristics? I'm imagining a rubbery texture with a somewhat tribal look to it. Like a totem pole made of erasers and full of leaves.
Verse 4
Uffish: To be in an Uffish thought, could be in a foolish one. You'd space out as you think.
Whiffling through the tulgey wood: If you were whiffling through some bushes, you would be blowing them away (rather than pushing them).
A Tulgey wood wood perhaps be a very bushy one, filled with leaves form top to bottom.
Burbled: when you burble, you would be gurgling quietly to yourself.
Verse 5
Snicker-Snack!: The hero's vorpal blade probably clashed with the creatures claws and thus created a loud clanging sound.
Galumphing: This has a very low-tone feel to it. To Galumph would be to tread on mud with a heavy object
Beamish, Frabjous, Callooh and Callay will all be sounds of relief and joy.