| I am aiming to produce a full book, with a front and back cover and ten pages, and a poster promoting the book with monster characters in the same style. This will help aid my experience in character design and improve on overall layout. |
|
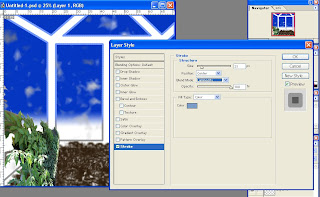
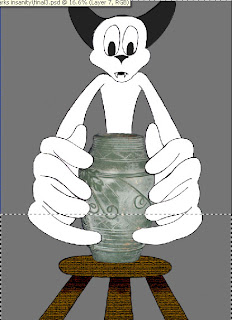
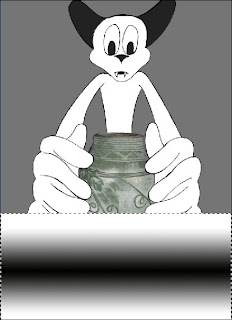
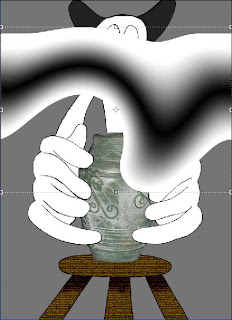
First, I would create a mind map on how several creatures differ realistically or otherwise. I will begin research on character designs for groups of monsters or animals. I should note on how their unique styles make them more recognizable. I will then research on how promotional posters are used to efficiently advertise their target product to their target audience. I need to look at layout, colour schemes and textures; will a dark and gray poster appeal to young children? I need to take these questions in mind in order to make a successful advertisement. I will also need to learn how to create a book, as that is part of the outcome. I intend to create a very wide range of characters; naming each creature, describing their personality, and eventually sampling some colour scheming for each one. Much of these designs will be scanned onto the computer and edited on Adobe Photoshop. Week 1: Research Week 2: Research Week 3: Design development/ source materials Week 4: Design development/ source materials Week 5:Review week/ Final development Week 6: Design outcome Week 7: Design outcome Week 8: Design outcome/ Evaluation I will write everything I have done on this project in a diary, giving a date on each day’s worth and writing what I need completing in my spare time. The promotional poster will be printed in A1 and mounted on a larger black mount, ready to be displayed in the Mansfield museum. The book itself will also be on display alongside the book. |